TextView是向使用者顯示文字的view,今天做一個簡單的介紹,全程都在xml檔做設定
android:id="@+id; 設定id
android:textStyle="bold";將文字設定成粗體
android:textStyle="italic";將文字設定成斜體
android:text=""; 顯示在畫面上的文字
android:textSize=""; 輸入文字大小,使用的單位是sp
android:textColor="";設定文字的顏色
android:background="";設定背景顏色或者外型
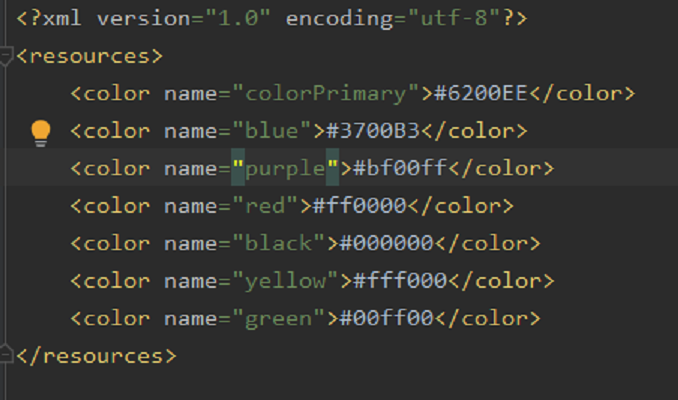
顏色可以先在values/color.xml做設定,之後若想要在其它xml設定顏色時就可以很方便的調用
當然你也可以android:textColor="#000000";直接設定黑色
不知道的可以看色碼表
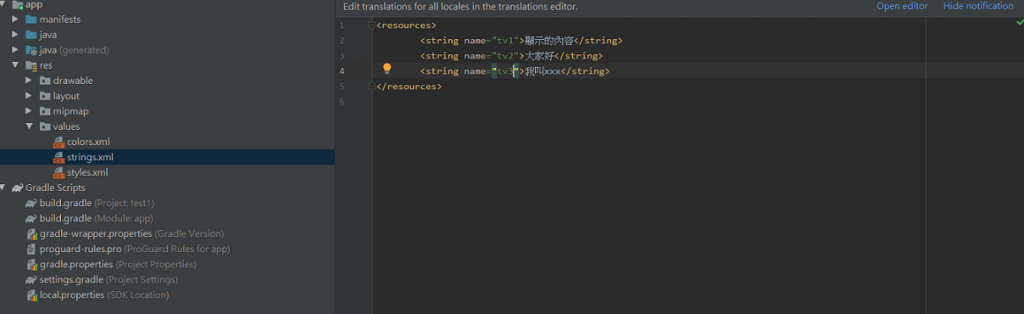
文字可以先在values/string.xml做設定,假如之後還需要設定相同文字時便可直接調用
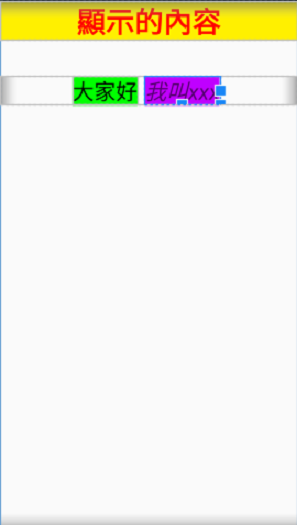
範例程式
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/tv1"
android:textSize="40sp"
android:textStyle="bold"
android:gravity="center"
android:textColor="#ff0000"
android:background="@color/yellow"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="50dp">
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv2"
android:layout_marginLeft="100dp"
android:gravity="center"
android:textSize="30sp"
android:textColor="#000000"
android:background="@color/green"/>
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="@string/tv3"
android:textSize="30sp"
android:textStyle="italic"
android:background="@color/purple"/>
</LinearLayout>
</LinearLayout>

今天就介紹到這。
Thank you for your time
